A Review of Database Technologies and Frameworks for Mobile Developers
Wednesday, March 18, 2015

|
Marcin Warpechowski |
Mobile app developers are continuously feeling the pressure to bring apps to market and update them faster and faster. This demand will only continue in 2015 and beyond. Many mobile app developers need a hard-working database behind the scenes for processing real-time data like transactions, inventory or users. This article offers insight on how mobile developers can improve their app creation and delivery, especially when processing real-time data is a must.
Categories of real-time apps
A typical real-time app falls into one of these categories:
- Monitoring (read current data)
- Collaboration, social media (read historical data, write current data)
- Online transactions, MMO games (read and write current data)
For the first and second categories, “near real-time” and eventual consistency of the data are acceptable, which labels them as “AP” in terms of the CAP (consistency, availability, partition-tolerance) theorem. A thick client may be recommended here, because it fits well in a scaling-out paradigm.
The third category needs consistency and availability, which is “CA” in the CAP theorem. Since the application needs to work in transactional scope, it is better to keep the application logic close to the data. Thin client is a better choice here.
This article will review the design choices for all three kinds of apps. Given the nature of the problem, the term “app” used throughout the article includes the complete stack from the server to the client.
The less logic, the smarter it gets
We’ve heard it many times: The thick vs. thin client design choice is a pendulum that swings back and forth – influenced by various software stacks promising performance, developer productivity or user experience benefits.
The ideal platform is one that does not require a single excessive line in your code base.
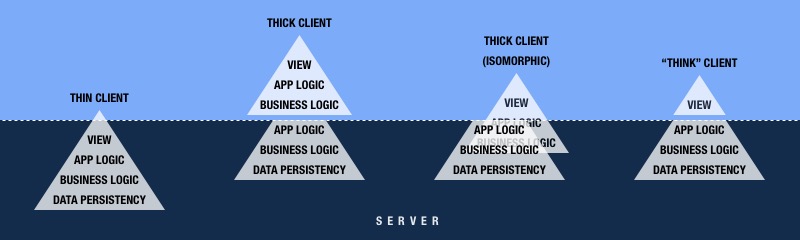
Technology wise, the client can be a native or HTML5 app. The technology itself does not dictate whether the client should be thick or thin. Rather, such distinction is determined by where the application logic is executed (and the session data that goes with it).

In the thin client approach, application logic lives on the server, so there is no duplication whatsoever. With native technologies, the client becomes the presentation layer – limited to rendering of UI widgets. The server dictates what widgets to display. With HTML5, the server returns a static HTML document and the client may be a Web browser with disabled scripting. This may be a good approach for CA-oriented apps, because the server is the only source of truth.
In the thick client approach, it is quite the contrary. The server contains application logic exposed through an API. The client acts not only as the presentation layer but also as the controller, which decides what and when to ask from the server. This may be a good approach for AP-oriented apps, because it allows the UX to decouple from the network latency.
The rise of the isomorphic thick client
Especially in the JavaScript world, we have seen the rising adoption of isomorphic code design, which allows thick clients to benefit from the same programming language on both ends.
Meteor is a prime example of an isomorphic JavaScript framework. Thanks to the code reuse, the client can predict the server’s response and improve perceived performance through immediate feedback to the user. As of version 1.0, Meteor is heavily tied to MongoDB, which makes it less suitable for apps that require an ACID database.
The isomorphic trend has spread over to the NodeJS platfrom thanks to frameworks like Invisible.js, Ezel and Rendr; these use the Backbone framework to define the application logic, which is then used on the server and client.
Derby is a framework that takes it one step further, providing built-in operational transformation features that enable real-time collaboration. Derby requires MongoDB or Redis database, so again no ACID.
Thick client is clumsy
At best, the isomorphic client code reuses parts of the application logic and business logic. At worst, it duplicates servers’ functionality and the data flows through a gray area of API infrastructure, serialization and validation.
Add to this not one, but many client devices to consider (mobile, tablet, desktop, backoffice), and the amount of overlapping code exceeds the amount of case-specific code.
Before you consider the framework for building the real-time app, take a step back and think about what changes more often – is it the app or is it the data? Of course it is the data that changes all the time. So the most suitable platform to build real-time apps is the one which heart beats where the data is.
Database as the puppeteer
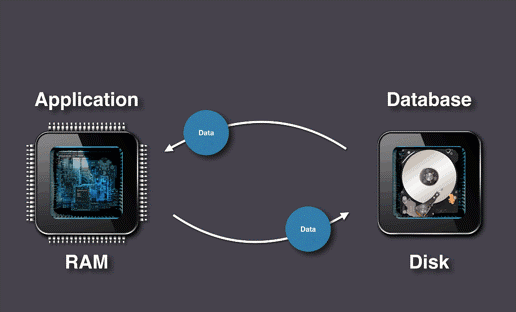
Using a RAM database is an obvious choice. Moving the application logic and the database to a single node removes network latency. But even then, the software stack builds as NodeJS + Mongo or .Net + MS SQL perform the massive tasks of serialization, copying and deserializing the data – because the application memory is not the database memory. How can you solve that?

Enter the emerging market of in-memory computing. Databases like Starcounter or SAP HANA allow you to run your app code in the transactional database – allowing 100x performance benefits compared to traditional software stacks.
ORM and stored procedures become a thing of the past, when your application memory is the database memory, not a copy of it. Starcounter calls that approach “collapsing the stack.” Ditching the overhead of traditional software stacks allows developers to design completely new patterns for real-time apps.
The database can be used as the only source of truth, all the way from the data to the screen, but only if we can bind to the current state of the data in an efficient way.
Client as a puppet
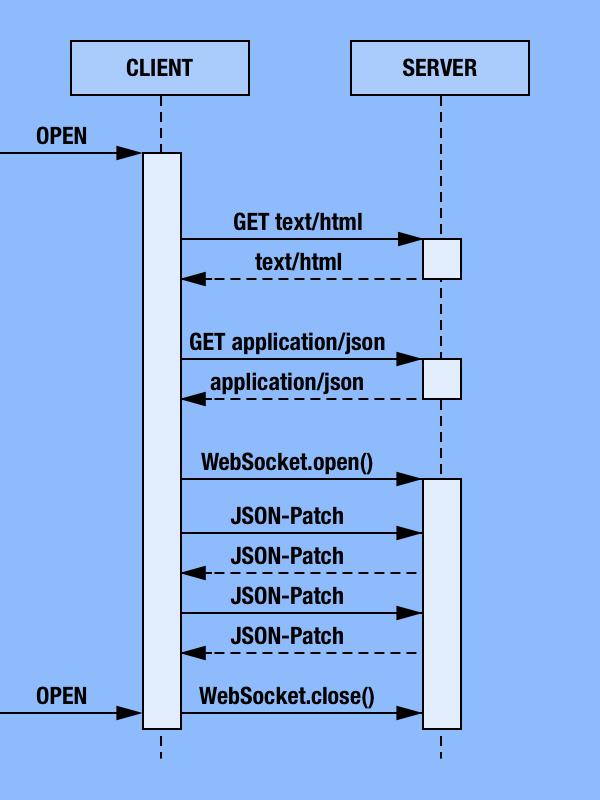
Puppet is an open-source protocol, currently implemented in Starcounter, that allows developers to share the application view-model between the client and the server.
The view-model, represented as a JSON tree, uses HTTP on the start of the client. The subsequent, bidirectional changes are transmitted over HTTP or WebSocket following the JSON-Patch standard (RFC 6902).

Such a pattern embraces the server as the single source of truth for the view. The client can now be considered “thin” for application logic but “thick” for interactivity, which is achieved using native UI widgets or Web technologies.
The “Think” client
So, how can a client be reduced to display server-controlled data but still keep the richness of the UI?
With Web technologies, an interesting new approach is to use React library to render HTML5 views, populated with data using the Facebook’s Flux pattern. It is possible to dispatch the data directly from the server via WebSockets, as discussed in this blog post.
React’s heavy reliance on JavaScript may be a showstopper for many applications, because it is not consumable by robots and legacy web browsers. The modern HTML5 solution, which does not require a single line of JavaScript, is to use Web Components.

This new emerging standard, submitted to W3C by Google, allows developers to use custom HTML tags, composed using standard browser technologies such as DOM and CSS.
With the Polymer framework and hundreds of Web Components already available online, HTML code can be reduced to a declarative template for the two-way data binding connection, with the server using a minimalist protocol such as Puppet.
Which approach is right for you?
The software stacks discussed in this article bridge the server and the client. The construction may be more reminiscent of a movable bridge with application logic on both ends (thick client) or an elevated highway from the application logic to the presentation layer (thin client).
The thick client approach works best wherever offline capabilities or instant responsiveness is required. Using Web technologies, the repetitiveness of application logic can be omitted using the isomorphic approach enabled by JavaScript such as Meteor and Derby. They can be a suitable choice for B2C or social apps but are not a viable choice for transactional systems.
The thin client approach on a stack such as Puppet/Starcounter works well wherever an ACID database or exceptional time to market is needed. This approach is suitable for transactional systems such as mobile banking, ERP and other B2B use cases that value performance and security.
A hybrid approach is a feasible option as well. A thick client can provide a rich, responsive experience that enables offline work while the Puppet approach enables the transactional part of the operations.
Further advancements will allow developers to run replicated copies of RAM databases directly on the mobile device, creating the transactional power of in-memory computing regardless of network availability.
Read more: http://www.starcounter.com/
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here